买了CorePress也有一段时间了,前前后后的也美化了一些,简单的做个记录,防止更新后不知道改了什么的了
文章悬浮效果
[zd-plane title="文章悬浮效果"]子主题或自定义css加入以下代码即可
/*首页动态效果开始*/
[cp-post-item]:hover {
background: #edededba;
transform: scale(1.03);
-webkit-transform: scale(1.03);
-moz-transform: scale(1.03);
-o-transform: scale(1.03);
-ms-transform: scale(1.03);
box-shadow:5px 5px 10px gray;
}
/*首页动态效果结束*/[/zd-plane]
导航栏添加背景图和透明效果
[zd-plane title="导航栏添加背景图和透明效果"]首先下载背景图,右键保存。

然后将图片上传到你放图片的地方,再在子主题或自定义css加入以下代码:
/* 导航栏添加背景图和透明效果开始 */
header {
background-color: rgba(255, 255, 255, 0.96);
background-image: url(https://www.90svip.cn/wp-content/uploads/back/202304181054635.webp);
background-position: center right;
background-size: auto 100%;
box-shadow: 0px 5px 40px 0px rgba(17,58,93,0.1);
}
.menu-header-plane > ul {
background-color: rgba(255, 255, 255, 0.96);
background: unset;
}
/* 导航栏添加背景图和透明效果结束 */[/zd-plane]
首页logo扫光
[zd-plane title="首页logo扫光"]在子主题或自定义css加入以下代码
/* Logo扫光开始 */.header-logo {
position:relative;
float:left;
margin-right:10px;
padding:5px 0;
overflow:hidden;
}
.header-logo a:before {
content:"";
position:absolute;
left:-665px;
top:-460px;
width:200px;
height:15px;
background-color:rgba(255,255,255,.5);
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
transform:rotate(-45deg);
/*角度倾斜45*/-webkit-animation:searchLights 1s ease-in 1s infinite;
-o-animation:searchLights 1s ease-in 1s infinite;
animation:searchLights 2s ease-in 2s infinite;
/*光扫过去的时间,自己修改,可以加快*/1s ease-in表示扫过去时间
}
@-webkit-keyframes searchLights {
0% {
left:-100px;
top:0;
}
to {
left:120px;
top:100px;
}
}@-o-keyframes searchLights {
0% {
left:-100px;
top:0;
}
to {
left:120px;
top:100px;
}
}@-moz-keyframes searchLights {
0% {
left:-100px;
top:0;
}
to {
left:120px;
top:100px;
}
}@keyframes searchLights {
0% {
left:-100px;
top:0;
}
to {
left:120px;
top:100px;
}
}
/* Logo扫光结束 */[/zd-plane]
切换暗黑模式和明亮模式同时修改底部背景颜色
[zd-plane title="切换暗黑模式和明亮模式同时修改底部背景颜色--方法来自amjun.com"]在子主题或自定义css中加入如下代码
.footer-plane {
background: #fff;
color: #999;
box-shadow: 0 0.5px 0.5px 1px rgb(0 0 0 / 10%);
padding: 20px 30px 30px 30px;
}然后在dark.css最后加入如下代码即可完成
.footer-plane{background: #22292d !important;color: #b3c0ce !important;}[/zd-plane]
侧边栏小工具添加滚动播报
[zd-plane title="侧边栏小工具添加滚动播报"]只需在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。
<div id="scroll-broadcast">
<div id="container-box-1">
<div class="container-box-1-1">每天来逛逛我的博客,会让你</div>
<div id="flip-box-1">
<div><div class="flip-box-1-1">生活也美好了!</div></div>
<div><div class="flip-box-1-2">心情也舒畅了!</div></div>
<div><div class="flip-box-1-3">走路也有劲了!</div></div>
<div><div class="flip-box-1-4">腿也不痛了!</div></div>
<div><div class="flip-box-1-5">腰也不酸了!</div></div>
<div><div class="flip-box-1-6">工作也轻松了!</div></div>
</div>
<div class="container-box-1-2">你好我也好,不要忘记哦!</div>
</div>
</div>
<style type="text/css">
#scroll-broadcast {margin: -10px;}
#container-box-1{color: #4c5864;font-weight: bold; border-radius: var(--border-hd);text-transform:uppercase;width:100%;font-size:16px;line-height:50px;text-align:center;padding: 10px;background: linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);}
#flip-box-1{overflow:hidden;height:50px;border-radius:99px}
#flip-box-1 div{height:50px}
#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}
#flip-box-1 div:first-child{animation:show 8s linear infinite}
.flip-box-1-1{background-image:linear-gradient(to right,#fa709a 0,#fee140 100%)}
.flip-box-1-2{background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);}
.flip-box-1-3{background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);}
.flip-box-1-4{background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);}
.flip-box-1-5{background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);}
.flip-box-1-6{background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);}
@keyframes show{
0%{margin-top:-300px}
5%{margin-top:-250px}
16.666%{margin-top:-250px}
21.666%{margin-top:-200px}
33.332%{margin-top:-200px}
38.332%{margin-top:-150px}
49.998%{margin-top:-150px}
54.998%{margin-top:-100px}
66.664%{margin-top:-100px}
71.664%{margin-top:-50px}
83.33%{margin-top:-50px}
88.33%{margin-top:0}
99.996%{margin-top:0}
100%{margin-top:300px}
}
</style>[/zd-plane]
文章页图片悬浮效果
[zd-plane title="文章页图片悬浮效果"]要让图片悬浮,子主题或自定义CSS添加如下 css 即可。
/*文章图片悬浮效果*/
.post-content-content img {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
margin: 10px 0;
}
.post-content-content img:hover {
transform: translate(0, -10px);
-webkit-transform: translate(0, -10px);
-moz-transform: translate(0, -10px);
-o-transform: translate(0, -10px);
-ms-transform: translate(0, -10px);
box-shadow:5px 5px 10px gray;
}[/zd-plane]
彩色滚动条
[zd-plane title="彩色滚动条"]子主题或自定义css插入如下代码即可
/**彩色滚动条*/
::-webkit-scrollbar {
width: 8px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}[/zd-plane]

 VE
VE

























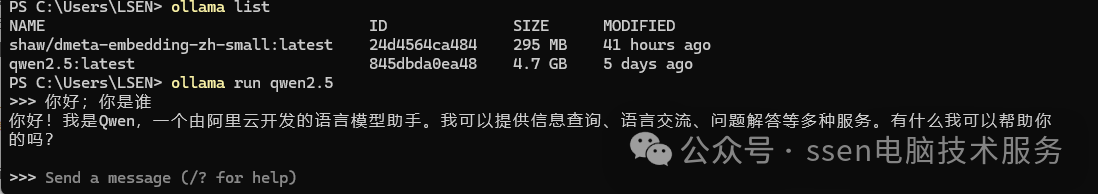
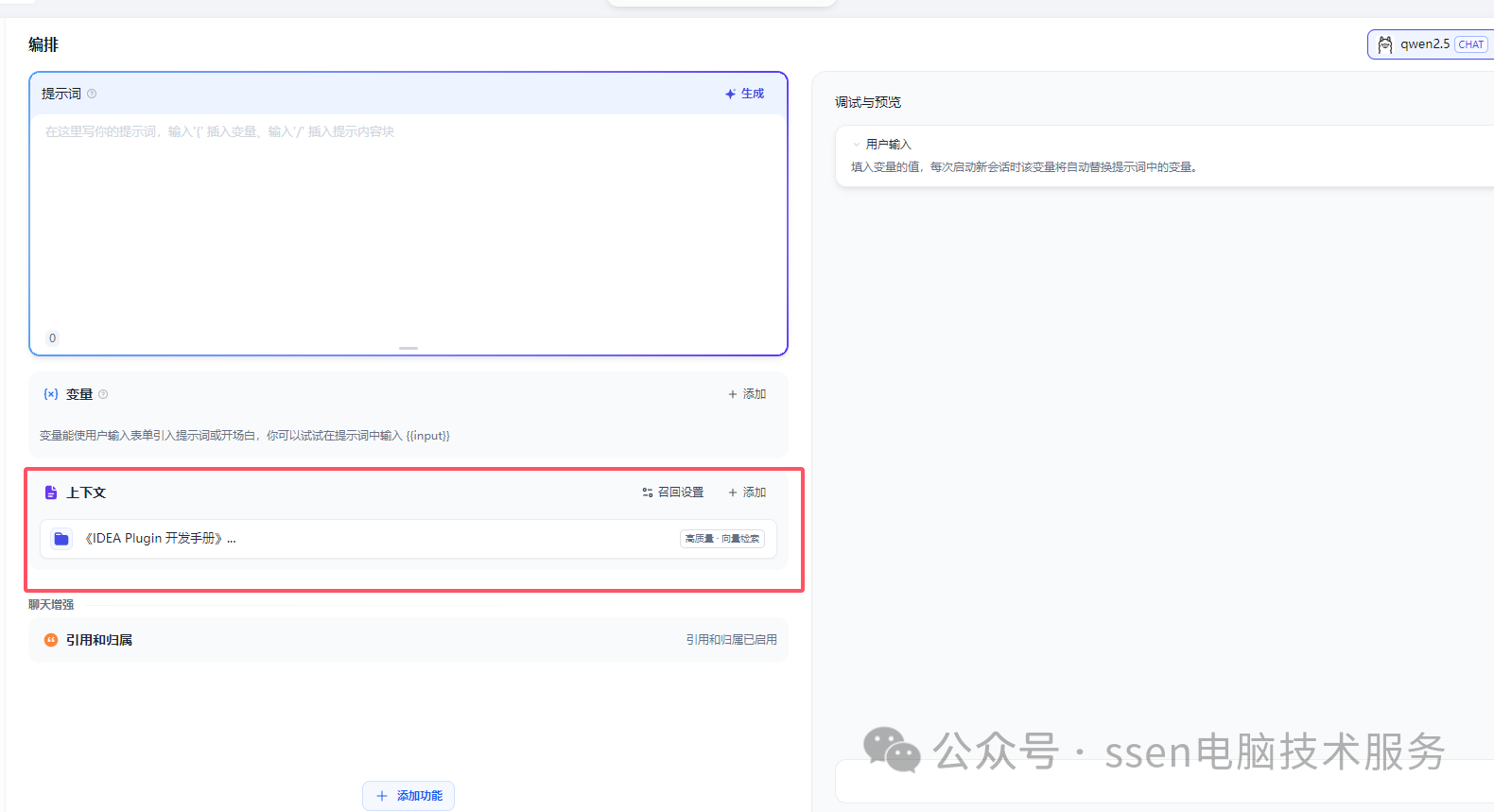
 即可开始对话
即可开始对话













看看啊!