[start-plane type="1"]仅适用于CoreNext主题且启用的子主题[/start-plane]
预览

方法
启用了子主题的将以下代码复制到子主题文件夹中的css文件夹内的main.css内即可。
未启用子主题的直接填在主题设置的自定义css中
[reply]
/*首页动态效果开始*/
.post-item:hover {
background: #edededba;
transform: scale(1.03);
-webkit-transform: scale(1.03);
-moz-transform: scale(1.03);
-o-transform: scale(1.03);
-ms-transform: scale(1.03);
box-shadow:5px 5px 10px gray;
}
/*首页动态效果结束*/
[/reply]

 VE
VE





















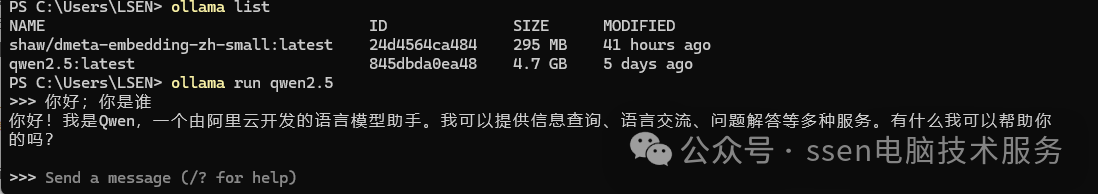
 即可开始对话
即可开始对话













感谢分享
感谢分享
感谢分享
好
好