原来CoreNext主题是没有美化H4"、"H5"、"H6"标签,博主在这里增加了一下布局效果
转自:优享云博客
效果
H4标签:
这是一个H4标签的内容
H5标签:
这是一个H5标签的内容
H6标签:
这是一个H6标签的内容
代码
/* H4标签 */
.post-warp .content-warp h4::before {
content: "➤"; /* 你可以根据需要替换为其他图标或字符 */
margin-right: 0.5em; /* 可以根据需要调整箭头与文字之间的距离 */
color: #000000; /* 设置箭头颜色为蓝色 */
}
/* H5标签 */
.post-warp .content-warp h5::before {
content: " ";
display: inline-block;
width: 10px; /* 装饰元素的宽度 */
height: 10px; /* 装饰元素的高度 */
margin-right: 8px; /* 可以根据需要调整装饰元素与文字之间的距离 */
background-color: #3498db; /* 装饰元素的背景颜色,这里是蓝色,你可以根据需要调整 */
border-radius: 50%; /* 使装饰元素呈现圆形 */
}
/* H6标签 */
.post-warp .content-warp h6::before {
content: "◆"; /* 你可以根据需要替换为其他图标或字符 */
margin-right: 0.5em; /* 可以根据需要调整形状与文字之间的距离 */
color: green; /* 设置形状颜色,这里是绿色,你可以根据需要调整 */
}

 VE
VE

























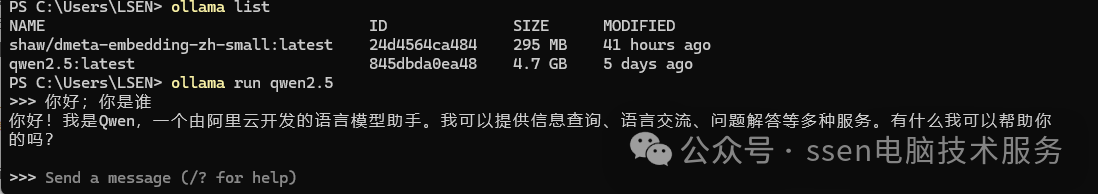
 即可开始对话
即可开始对话