[start-plane type="1"]仅适用于CoreNext主题[/start-plane]
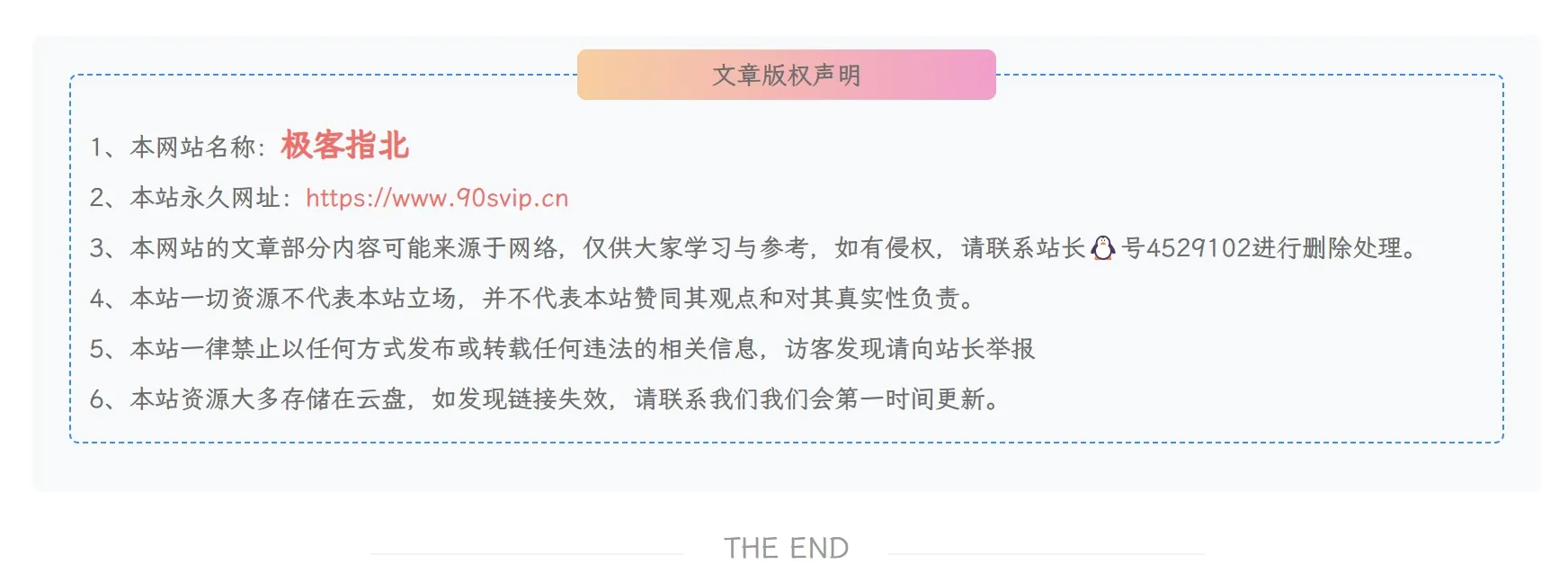
预览

方法
进入主题设置-文章设置-拉到文章版权模块,两个选项都打开,输入下面的代码即可。
[reply]
<div>
<!--网站声明代码start-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
1、本网站名称:<span style="color: #3333ff"
><span style="color: #FF6666; font-size: 18px"
><strong>极客指北</strong></span
></span
><br />
2、本站永久网址:<font color="#FF6666">https://www.90svip.cn</font
><br />
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长🐧号4529102进行删除处理。<br />
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码end--><br />
</div>
[/reply]


 VE
VE





















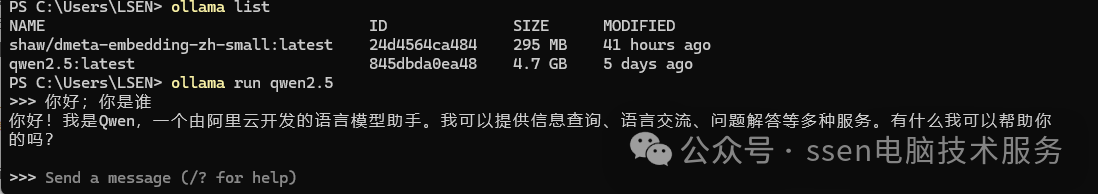
 即可开始对话
即可开始对话













求
谢谢分享
好
支持
支持